SoapUI Onboarding
for Smartbear

Project Overview
Client project for Smartbear, a software company based in Somerville, MA that creates Software Testing, Monitoring, and Developer Tools. They recently acquired SoapUI, an API testing software program that has a steep learning curve. They wanted to create an onboarding flow for new users.


Timeline
Tools
3 weeks
Sketch
AdobeXD
Platform
Open Source Software Program
Onboarding
Deliverables
Statement Of Work, Project Plan, Competitive Analysis, User Flows, Persona, Iterations
My Role
Conducting research interviews, affinity mapping, creating and sketching inactive onboarding solutions, oh-so-many usability tests, iterations in design based on user feedback, Adobe UX designs and flows.
DISCOVER
Problem Statement
Smartbear needs a way to help software developers learn how to use SoapUI Open Source because Smartbear wants to retain and grow its user base.
Solution Statement
We believe that by creating an onboarding experience for SoapUI Open Source, we will create a shorter learning curve for first-time users.
We will know this to be true when we see a 10% increase in customer retention within the first 3 months.
Research
Interviews
6 interviews
Interview Insights: Initial interviews were to see if current software developers would be able to navigate the program without prompts. They were not sure how to complete the tasks that were given to us as a scenario by our client. We also got great feedback about UI changes that seemed to trip them up.
“I have no idea where the Test Suite is.“
“Why are these tabs on the left side instead of the top?“
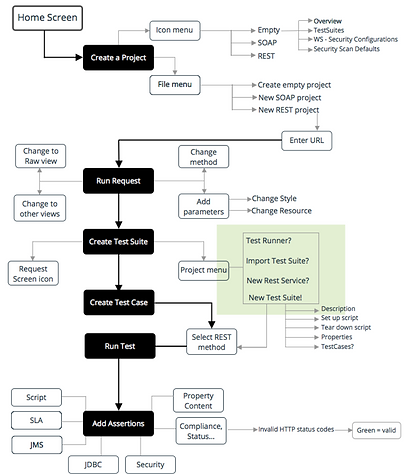
"Messy User Flow": What we observed from new users trying to get through the program without direction.

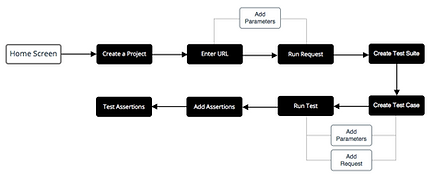
"Real User Flow": The quickest way to complete tasks.

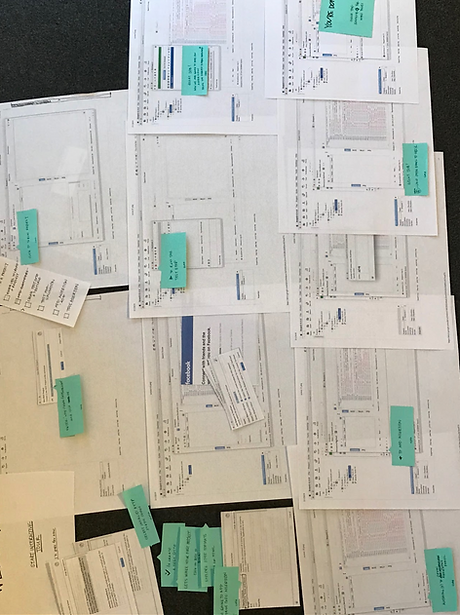
Affinity Mapping
& Scenarios
Pain Points/Behaviors
-
Unclear
-
No direction
-
No Feedback
-
Give Up or Keep Playing
Scenario: given by client
Create project, URL to send request, add parameters or change method, test case, add assertions, test for validation

Research Insights
It took us a while to wrap our heads around what API Testing tools did. The software development terms were like a foreign language to us, but we muscled through looking up terms and gaining a better grasp on what the program is capable of through our research and interviews with developers.
We discovered the true meaning of "You are not your User." We also discovered that software developers seem to have two different ways of learning: those who like to play around without guidance and those who like to be guided through a new program. With this idea in mind, we decided to create two onboarding experiences and conduct usability tests to see which was more effective.
DEFINE
Proto-Persona

Competitive Analysis

DESIGN
Design Process
We split up the team to create two different onboarding processes.
-
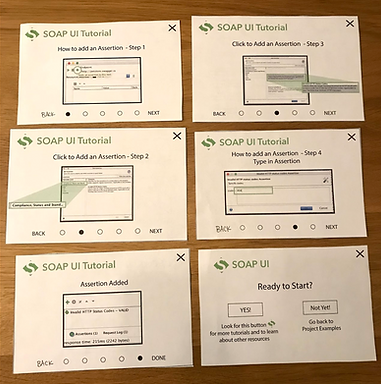
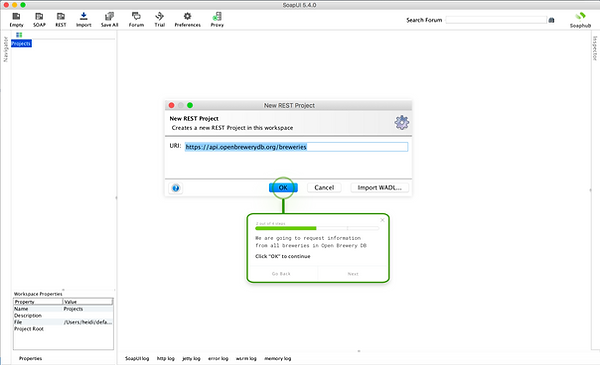
Active Onboarding: Individual Pop-ups that physically guided the new user through tasks
-
Inactive Onboarding: Non-interactive screens showing a more traditional onboarding experience with pictures of the process without guiding the new users
Sketches
Brainstorming Onboarding Ideas



Paper Prototypes
Active Paper Prototype
Inactive Paper Prototype


SOAP UI "Soap Hub " Idea for additional support, tutorials, access to the active SOAP UI online forum


Usability Tests

Insights:
• Both Active and Inactive Paper Prototype tutorials worked well.
• Decided to create Active version to better guide new users through tasks.

Iterations
Creating Mobility
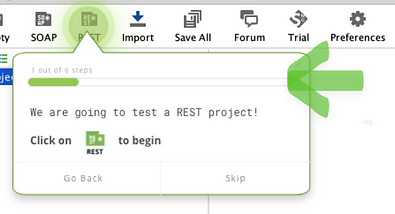
Original Prototype Issues:
• Only had two options: click on the icon to continue through the tutorial or end the tutorial.
• Users commented that the pop-up and background were too similar in style.
• Triangle pointer on the top left was not clear. They thought that the pop-ups were actually drop-down screens for the icons.
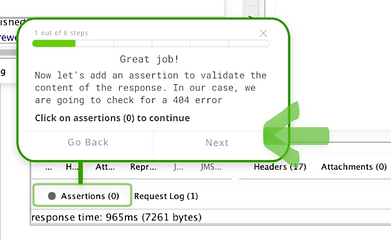
1st Iteration:
• Added "Go Back", "Skip" and an X in the top right corner.
• Users were confused thinking that "Skip" and the X would lead to the same conclusion of quitting the tutorial.
• Added SOAP UI branded green and fonts.
• More opaque green dot made it hard to see icons.


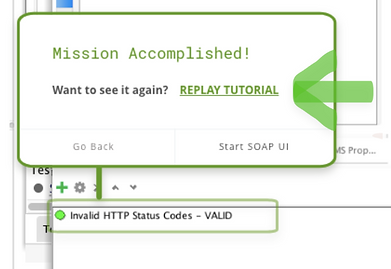
2nd Iteration:
• Changed "Skip" to "Next" in order to create a smoother flow through the tutorial.
• Made border thicker and added a line instead of a triangle to clear up confusion about pop-ups looking like drop-down menus.

• Added an option to replay the tutorial.

DELIVER
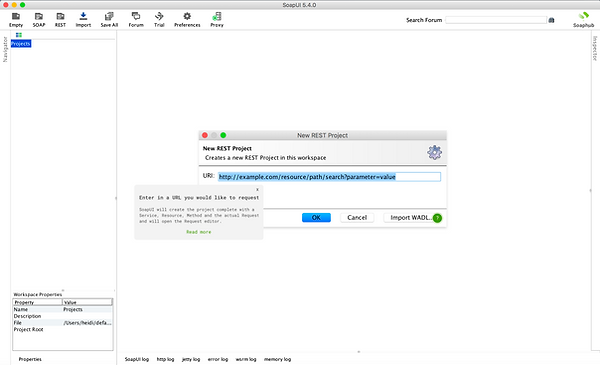
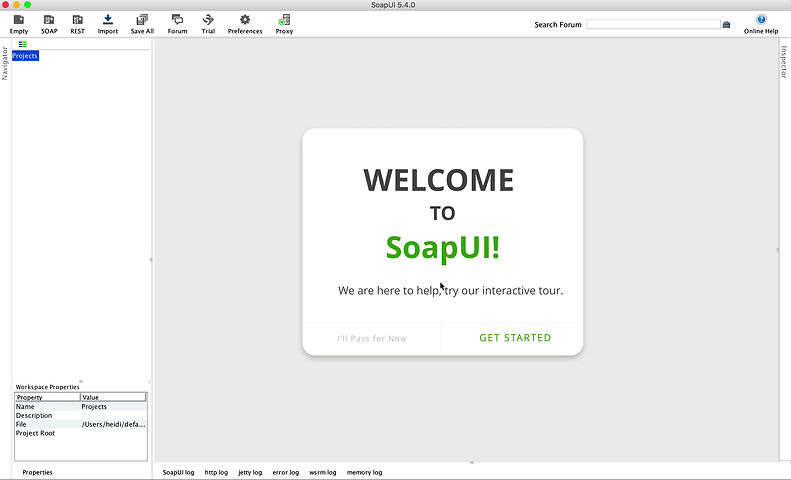
Starting
Program

Choosing
Tutorial

Initial Onboarding Pop-up Screens


Soap Hub Learning Center


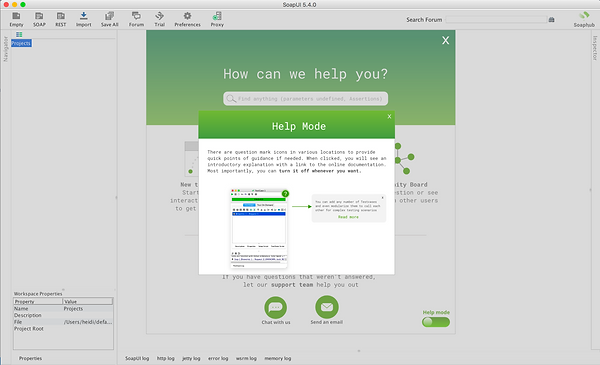
Help Mode

High-Fidelity Prototype in Action

Next Steps
Fleshing out the Soap Hub and help section more.
Having a "Dark Mode" for software developers that would like to have that option.
Revisiting the idea of a Progress Tracker and making the tutorials pause-able for those that want to leave the program, but continue the tutorial later.
Reflection
Our client gave us free rein to experiment with this project which allowed us to dive into research and analyze what software developers were looking for in an onboarding process.
This project also had some struggles with communication amongst our team of 4, but ultimately it was great practice to figure out effective communication techniques as well as troubleshooting how to plan for miscommunication within future groups.
